Wistia’s integration with HubSpot
Want to generate some serious ROI from your videos and webinars? The Wistia and HubSpot integration has you covered. Capture leads with your videos and webinars in Wistia, and each person’s viewing data automatically syncs with HubSpot. You don’t have to lift a finger. Use that data to automatically notify Sales and enroll leads in nurture flows based on engagement triggers—like hitting “play” on a video or answering a poll in your latest webinar.
How the Wistia + HubSpot integration works

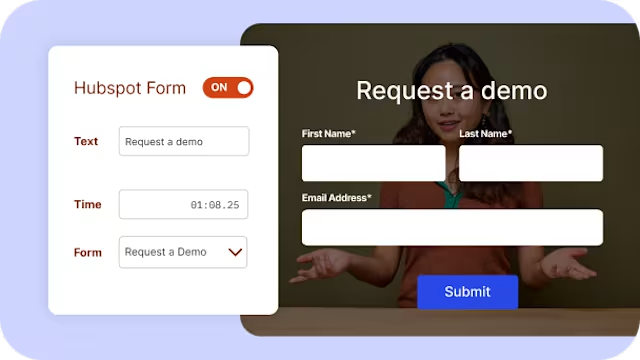
Add any HubSpot form to any video in Wistia
You can build a custom lead-capture form with HubSpot and add it to any video in your Wistia library. When viewers fill out a form, their info will sync with HubSpot. As they watch videos and attend webinars, their viewing data will flow right into their contact record.

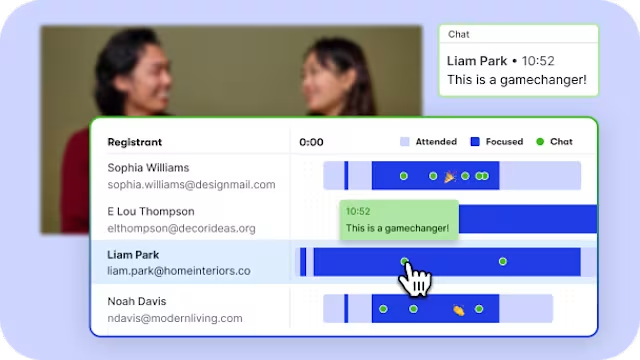
Personalize follow-ups based on webinar engagement
When you host a webinar in Wistia, your prospects' registration, attendance, and engagement data syncs directly with HubSpot. That means you can automatically segment contacts and personalize follow-up based on how each registrant interacted with your event.

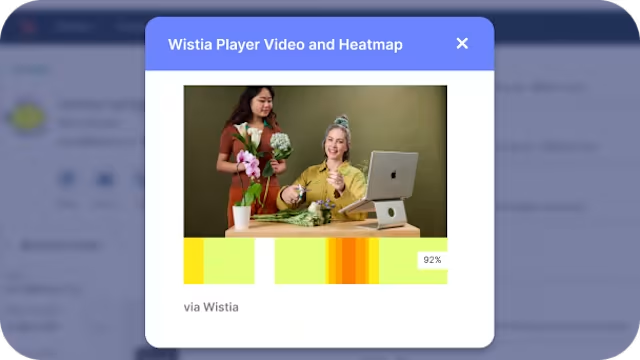
See video engagement on every contact record
Video analytics like video views, percentage watched, and video heatmaps all show up on your contact records. This makes it easy for your Sales and Marketing teams to identify which prospects are engaged, and then tailor outreach based on how the content is resonating.

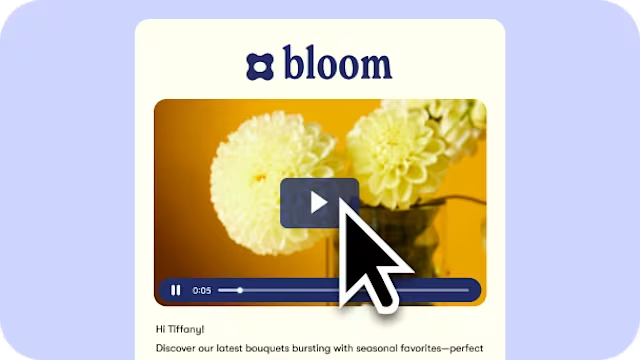
Boost email click-through rates with automated video thumbnails
Use HubSpot Workflows to send relevant videos to your leads automatically. With email merge tags, it's easy to use the most effective call to action on the web—a video thumbnail—and increase your click-through rates.

Access your Wistia library directly in HubSpot
Browse your Wistia library right from HubSpot's Media Bridge. Your videos and podcast recordings will show up in your HubSpot account so you can embed them in emails and landing pages, all without jumping between Wistia and HubSpot.
Data shared with HubSpot
Explore how the Wistia + HubSpot integration syncs data across videos, webinars, and Channels to help you capture leads and track engagement
Capture leads from Wistia-hosted forms and sync them to HubSpot for real-time segmentation and follow-up.
- First name
- First name
- Last name
- Last name
- Email address
Available for
- Video
- Webinars
- Channels
Collect deeper insights with form-based questions and use them to enrich contact profiles and tailor messaging.
- Phone number
- Phone number
- Company
- Company
- Job title
- Job title
- Country
- Country
- Custom fields
- Custom contact properties mapped manually
Available for
- Webinars
Understand exactly where your leads are coming from to refine campaigns and optimize attribution.
- Lead source type (e.g., Wistia form, HubSpot form, webinar registration, channel subscription)
- Timeline activity
- Form submission timestamp
- Timeline activity
- Content context (e.g., media name, event name, channel name)
- Timeline activity
Available for
- Video
- Webinars
Track viewer behavior and key interactions to personalize outreach, trigger automations, and score leads.
- Percent watched (25%, 50%, 75%, 100%)
- Timeline activity
- Total time watched
- Timeline activity
- CTA clicks
- Timeline activity
- Annotation clicks
- Timeline activity
- Session ID, media ID
- Timeline activity
Available for
- Video
- Webinars
Spot high-intent leads with webinar participation data that shows up on each registrant's contact record.
- Registered
- Timeline activity
- Attended
- Timeline activity
- Poll responses (aggregates and responses)
- Contact properties, timeline activity
- Q&A submissions (aggregates and responses)
- Contact properties, timeline activity
- Link clicks (aggregates)
- Contact properties
Available for
- Webinars
Attribute leads to the right campaigns with UTM parameters and IP/location data from form submissions. ✍️ Note: This data is only synced when Wistia-hosted forms are used with UTM parameters present.
- UTM campaign
- Custom contact properties
- UTM source
- Custom contact properties
- UTM medium
- Custom contact properties
- IP-based location (City, Region, Country)
- HubSpot's default IP location fields
Available for
- Webinars
See which videos each contact is engaging with most, so you can follow up with the perfect message.
- Video title
- Timeline activity
- Media ID
- Timeline activity
- Channel name
- Timeline activity
- Channel ID
- Timeline activity
- Media URL
- Timeline activity
- Viewing timestamp
- Custom contact properties and included in timeline activity metadata
Available for
- Video
- Channels
Forms & registration workflows
Wistia offers multiple ways to collect leads with videos and webinars: forms created in Wistia and forms created with HubSpot. See how each method syncs with HubSpot and supports your funnel.
| Feature | Available for | Contact sync to HubSpot | Tracks contact engagement? |
|---|---|---|---|
| Wistia form for video | Video | → | Yes |
| Wistia form for webinar registration | Webinars | → | Yes |
| Wistia form for Channel subscribe | Channels | → | Yes |
| HubSpot form (no automation) | WebinarsVideo | → | No |
| HubSpot form → Wistia (via automation) | Webinars | ⇌ | Yes |
| Imported contact list (e.g. CSV) | Webinars | ← | Yes |






