How to Add a Video CTA to Increase Conversions
Learn how to add a call to action to videos and how to optimize for conversion rates.
April 18, 2025
Topic tags

Have you created great marketing videos that get views, but don’t create a sense of urgency for your viewers to take the next step? Maybe your videos aren’t driving ROI the way you were expecting? Well, you need to include a call to action (CTA) in your video!
To help you set up the most successful video CTAs, we’ve analyzed over 36,000 CTAs in Wistia-hosted videos in 2024 to see exactly how people are using them today and how placement on the timeline can impact conversion rates.
Here's what we'll cover
What is a video CTA?
A CTA in a video is clickable text, an image, or an HTML script linking to another web page that appears during playback. It lets your viewers know what desired action you want them to take next and directs them to that page from your video.
How to add a CTA to a video
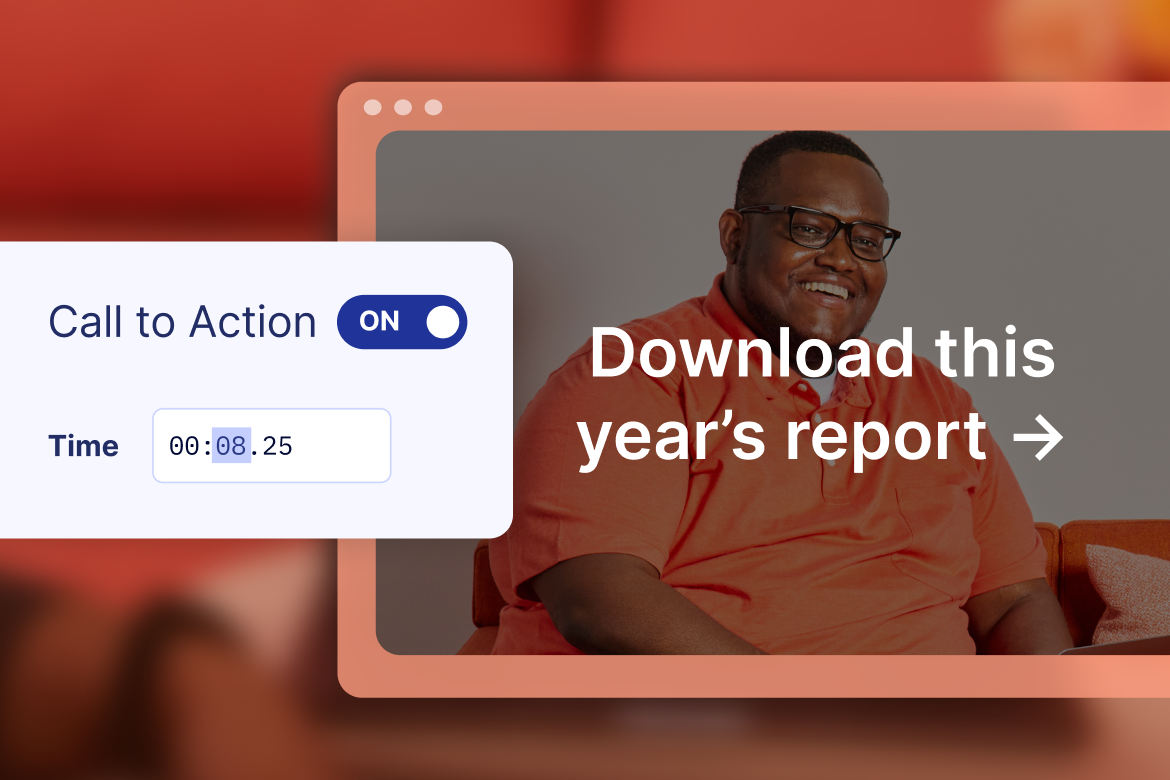
First things first: Let’s discuss how to add a CTA to your video. In Wistia, all the magic happens in the Customize panel.
When you select “Call to action,” you can see the available customization options. These can vary based on which type of CTA you choose. The first thing you want to do is enter the time where you want your CTA to appear in the video. Next, select the type of CTA and then fill in the rest of the fields.
Easy enough, right? Now you just need to make sure to find the sweet spot so it can get the most clicks.
Where to put a CTA in videos
You can place a CTA anywhere in your video! We think of placement for timeline actions as:
- Pre-roll: at the very beginning of the video
- Mid-roll: somewhere in the middle of the video
- Post-roll: at the very end of the video
Once the viewer reaches the CTA in the timeline, the video pauses and prompts the viewer to click (or skip) the link.
For our 2025 State of Video Report, we broke the video data down further into quarters to analyze conversion rates.

All-in-one Video Platform
Create, Edit, And Host Videos
Optimize video CTAs for conversion
Video CTAs have an average conversion rate of about 16% across the Wistia platform. Using video statistics we gathered, you can optimize CTAs on your video to get the most clicks.
So, how does conversion rate change depending on the type of video content, position, and length of your video? Let’s take a closer look at that.
Conversion rates by video type
When we look at various video types, we can see a range of conversion rates.
CTAs tend to have higher conversion rates with original series, on-demand webinar recordings, and sales videos.
Conversion rates by position and video length
When we look at conversion rates by video length, we can really start to see how placement will affect when your audience is more likely to click a CTA.
From the data, we can see the best CTA placement for video lengths:
- Under a minute: within the first quarter of video.
- 1–3 minutes: last quarter of the video.
- 3–5 minutes: around the halfway mark.
- 5–30 minutes: CTA at the end.
- 30–60 minutes: within the second half of the video.
- 60 minutes: anywhere after the halfway point.
Use these benchmarks as guidelines for where to place your next video CTA.
Conversion rates by CTA copy
Given that most of our customers use text CTAs, it’s even more imperative to create succinct and interesting CTA copy to get clicks.
Our analysis confirmed that the best CTAs are made up of action-oriented words. Here’s a look at some you can use:
- Click
- Download
- Register
- Sign up
- Buy
- Try
Start converting more viewers with video CTAs
When you combine a persuasive CTA with a great video, you can give your audience value and help them figure out what to do next — and you’ll be seeing your conversion rates improve in no time.
With Wistia, you can customize your video with interactive features like Calls to Action, lead gen forms, or annotation links. These simple additions to your video can help you convert viewers into customers, create opportunities for deep engagement, and collect all kinds of interesting data.
Use these tips when adding a CTA to your marketing videos in your Wistia account. Don’t be afraid to try it out and tweak it until you hit the sweet spot!