Get More Views: 4 Key Ways to Increase Video Play Rate
Learn the top four things you can do to help increase video play rate.
March 26, 2024
Topic tags
If you want more people to watch your video, it’s time to start thinking of ways to increase your play rate.
Video play rate is the percentage of folks who visited your page, saw the video, and clicked play.
We looked at millions of videos with the highest play rates across the Wistia platform to learn what people are doing to get more visitors to press the play button.
We’ve got four tried-and-true ways to get more video clicks, and we’re excited to share them with you!
1. Create a custom thumbnail
Sometimes the default still frame isn’t enough to convince the average visitor to press the play button.
Think of it like this: A video thumbnail is like a billboard for the content or topic you’re covering. A great thumbnail will help preview what the audience can expect to watch. The higher quality your preview image, the more likely a potential viewer will click play.
“Your video’s thumbnail is like a billboard for your content.”
In our State of Video Report, we saw a 7% increase in play rates for videos with custom thumbnails and a 1% decrease for videos without one.
So what types of video thumbnails get clicks? We’ve found that thumbnails with one or a few of these elements tend to work pretty well:
- Mid-profile shot of a person
- Action shot
- Product close-up
- Animations or graphics
- Minimal, punchy text
If you have some design help, using multiple stills from your video can provide extra context to what the viewer is about to see. You can also add text that describes your video’s content.
Use a looping video thumbnail
With Wistia, you can even turn a section of your video into a looping video thumbnail. Like this one:
We’ve got instructions on how to create a video thumbnail. Spoiler alert: It’s pretty easy!

All-in-one Video Platform
Create, Edit, And Host Videos
2. Change the video’s location and size on your page
Another great way to increase video views and clicks is to make sure the video is prominently at the top of the web page.
No matter where your video is — on a blog post, homepage, or product page — the size and position of the video player can really influence how much it grabs people’s attention.
As a general rule, the farther down the page the video is, the lower the play rate. So, if you want to raise your play rate, try moving your video to the top.
“You’ll get the most plays with videos prominently displayed above the fold.”
Also, consider the size of your embedded video player. Larger video embeds with more prominent player controls tend to get clicked on more frequently, so design wisely!
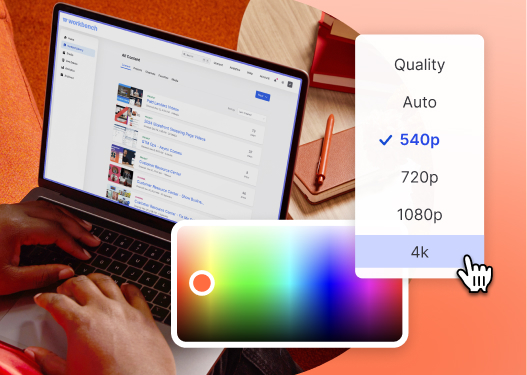
3. Customize the embedded video player
Making the video player more enticing can increase the number of times a viewer clicks on your video. Luckily, Wistia offers lots of ways to customize your player!
Here are some ways you can customize a video player:
- Choose a bold, high-contrast player color
- Provide closed captions or a transcript
- Add a logo on your videos with custom branding
- Turn some player controls on or off
4. Conduct an A/B test on your video
With your videos hosted on Wistia, you can also set up a video A/B test to learn more about what works for your audience.
You can test two different thumbnails, player colors, or even entirely different videos against each other to see which option gets more plays.
When you place the video embed code of the A/B test onto your website, Wistia will automatically serve the A and B versions of your video at random.
Once enough time has passed, you can declare a winner. Like magic, Wistia will present the winning version of your video without needing to change the embed code. Pretty neat, right?
Optimize your videos to meet your marketing goals
Play rate is one of our favorite video metrics for measuring whether your video is in the best possible context. You should also remember that you might have different expectations for different videos.
For example, a video that’s central to your page’s message, such as a homepage video, will likely get many plays. On the other hand, a supplemental video, like a video example in a blog post, might receive fewer plays — and that’s okay! If you’re not satisfied with your video’s play rate, give these three best practices a try.