How to Customize the New Wistia Audio Player
Have you met our new audio player? This exciting new feature means that you can enjoy all of our great video player customizations for your podcast and audio clips. With just a few clicks, you can ensure all of your audio assets look as great as they sound, which makes listeners’ experience with your brand consistent and engaging.
In this post, we’ll cover all of the customization options you can select and edit in the Wistia audio player. Take a look!
Pick a color, any color
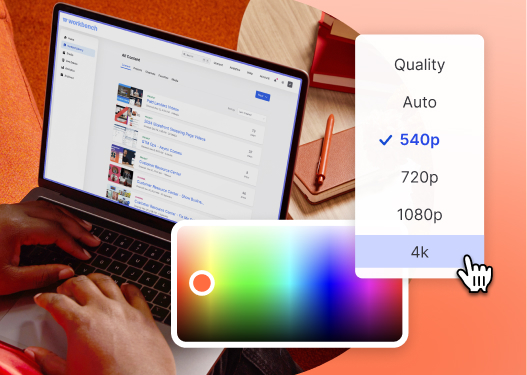
First, let’s talk about color. In the customize panel, you’ll choose Appearance. Then you can either enter in a specific hex code or use the color picker to dial in the perfect color to match your branding. You can even limit the color picker to help select a color that will improve the viewing experience for those with low or limited vision.
Upload your show art
If you’ve spent hours designing branding for your podcast, show it off by uploading an image to act as show art for your entire podcast, or go a step further and upload episode-specific art for each episode.
Insert chapters
You can help guide listeners to certain parts of an episode by adding chapter markers. If you talk about more than one topic, mark where the discussion begins. Are there standout moments in your episode? Make those easy for people to find so they can cut right to the chase.

All-in-one Video Platform
Create, Edit, And Host Videos
Provide more context
The rich text editor lets you add more context or links to your episode. Tell people a little more about what they can expect to hear by providing a summary and show notes. Relevant links can also help people check out things you mentioned during the show that might’ve piqued their interest. If you have a specific action you’d like people to take after listening, it’s easy to add a CTA here, too.
Order transcripts
With the click of a button, you can even order automated transcriptions for your podcast. That’s not just convenient for your listeners, but it’s also great for Google and SEO.
Embed the player
Did you know? Our audio player is super flexible and customizable. Depending on the size of the embed code you uses or the listening environment you’re in, the player will take on different states. You can also achieve these different states by modifying the size of your embed code (see below for examlpes!).
Here’s what 230px by 640px looks like:
Now, check out 60px by 640px:
This is an example of 60px by 350px:
And here’s what 150px by 250px looks like:
Make your podcast pop
There you have it, Wistia’s customizable audio player. We bet your podcast will never look better on your site, whether it’s in a series page using Channels or an embed of an individual episode. It’s time to make your audio content look and feel like your brand. Happy podcasting!